











Note Board

وصف لـNote Board
Note Board is the Android version of the web: www.noteboardapp.com.
Now you can have your sticky notes synchronized with your android enabled device.
You can create notes with photos from the phone and see it on the extension or the web.
You can move the notes by dragging its top.
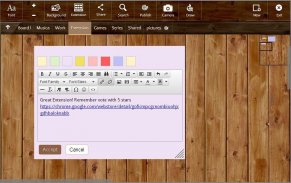
The note editor lets you change the color and size notes and other HTML features such as creating lists.
Draw notes and images.
Multiple boards: organize notes in boards, use textures to change the look of the board, move notes between boards.
Publish boards: when board's visibility is set to public, it is viewable by anyone, but nobody will be able to change the contents of the board except yourself.
Share boards: share boards with friends and let them write access rights or read-only.
Issues with old devices:
In Android 2.x can only use the plain text editor normal since the HTML unfortunately does not work. in older versions.
In android 2.x to scroll the buttons do not work well so we are no longer fixed on the top of the screen until I find a better solution.
</div> <div jsname="WJz9Hc" style="display:none">لاحظ المجلس هو إصدار أندرويد على شبكة الإنترنت: www.noteboardapp.com.
الآن يمكنك الحصول على ملاحظات لاصقة متزامنة مع تمكين الروبوت جهازك.
يمكنك إنشاء ملاحظات مع الصور من الهاتف ورؤيته بشأن تمديد أو شبكة الإنترنت.
يمكنك نقل الملاحظات عن طريق سحب قمته.
محرر المذكرة يتيح لك تغيير الملاحظات اللون والحجم والميزات HTML الأخرى مثل إنشاء القوائم.
رسم الملاحظات والصور.
لوحات متعددة: تنظيم الملاحظات في لوحات، واستخدام مواد لتغيير شكل لوحة، نقل الملاحظات بين المجالس.
نشر لوحات: عندما يتم تعيين مجلس الإدارة الرؤية للجمهور، فمن للعرض من قبل أي شخص، ولكن لا أحد سيكون قادرا على تغيير محتويات المجلس إلا نفسك.
لوحات حصة: لوحات مشاركتها مع الأصدقاء والسماح لهم إرسال حقوق الوصول أو للقراءة فقط.
القضايا مع الأجهزة القديمة:
في الإصدار 2.x الروبوت يمكن فقط استخدام محرر نص عادي العادي منذ HTML للأسف لا يعمل. في الإصدارات القديمة.
في الإصدار 2.x الروبوت لتمرير الأزرار لا تعمل بشكل جيد لذلك نحن لم تعد ثابتة على الجزء العلوي من الشاشة حتى أجد حلا أفضل.</div> <div class="show-more-end">
























